If you are a beginner, you will be surprised to see only the first or second paragraph in my posts. If you want to read the full post, you have to click on the Read more... link. I will share with you how to do it.
The function is called Post Summary. You can make a post summary function by adding a little code to your template code. But this code is for blogger layout template and does not work for classic template.
Please follow the steps below :
Step #1 :
- Login to blogger with your ID
- In the dashboard page , click Layout
- Click edit HTML tab
- Click the Download full template link. SAVE YOUR TEMPLATE FIRST (very important).
- Please mark the little box beside Expand Widget Templates. Wait for a moment.

- Go to your template code, and find this code:
- Delete the above code and replace it with this code:
- Click Save Template button
- Step #1 is done.
Step #2:
- Click Setting tab.
- Click formatting tab.
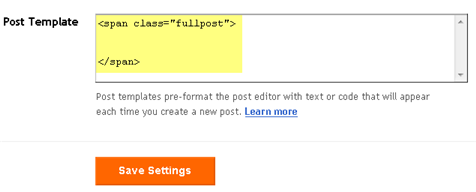
- Go to lower side. you will find a blank text are beside Post Template. Fill that blank text area with this code :
<span class="fullpost">
</span>

- Click Save settings button.
- Step #2 is done.
 tab. and you will see the code below :
tab. and you will see the code below :
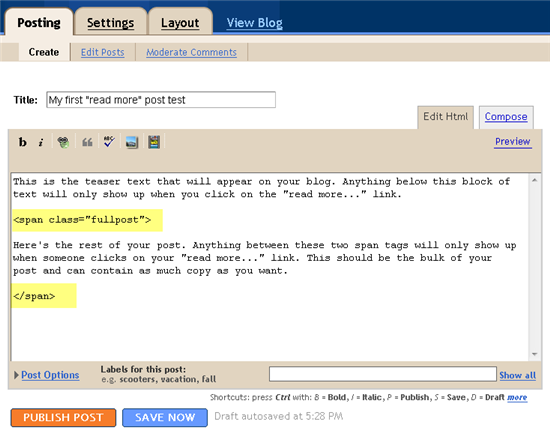
<span class="fullpost">
</span>
This is an example how to post:
 At the front page of your blog, it will show up like this:
At the front page of your blog, it will show up like this:
 Finally, if you tried this hack without success, do not panic.
Upload your backup template, and it will revert back to your template before you edited.
Finally, if you tried this hack without success, do not panic.
Upload your backup template, and it will revert back to your template before you edited.
Limitations of this post summary method?
There is only one limitation that I am aware of with this method of post summaries. This is that all posts will display the "Read more..." link at the bottom of them. This means that if you do not want a summary version for a very short post for instance, that the "Read more..." link will still show and will be a link to the permalink page for that post. There seems to be no way around this that I am aware of at the moment. To get around this you will need to use a Javascript summaries hack, or handle this by stating at the end of short posts that it is the [end of post].All right my friend, I think this should be enough. See you at my next post.
Modified from http://www.blogspottutorial.com/2007/12/make-post-summary-readmore-function.html - Kang Rohman




30 comments:
I tried this and found one more limitation. If the post has "ul" (unordered list) elements, "Read more .." doesn't work. It shows the entire post. I haven't tried with "ol" yet.
For other posts if works fine.
very nice dude
thanks for nice post ..i have used it in http://sirigandhakannadamp3.blogspot.com/
Thanks. :D
Thank you very much ....very nice explaint
Thanks so much for this! I find the "Read more..." thing annoying, but it saves a lot of space on long posts.
One of the tip I can give is put videos clips in the "Read more..." section but indicate in your main post body like -- Videos available in "Read more..." --.
Definitely speeds up you blog's load time.
How do you set the "Read More" so that it appears in the center of the post?
To { aggie }
Try <center>Read more...</center>
To Stacy
Are you using layout template?
To Stacy
I saw your blog using post-body
Thanks.., understandable post
free ebooks| Blogger Templates
Please help, can`t find the first code.
To nuderoart
What is your blog? Are you using layout or classic template? This code is for layout template only.
Hmm, I did this all correctly and get the html code in the "edit html" window when writing my post, but it doesn't seem to work. It shows all the text on the post with no "read more...". Not sure what do to from here...
The "Read more..." will only show on your main homepage.
Inside you post, it will show the whole body without the "Read more..."
Oh, got it. Duh. Will go try again! Thank you!
Thank you so much.....
I'll take this to my blog....
I'll link it back here..
Blogger has an in-built "Read more>>" function now using <!-- more -->. Perhaps, I will cover it in my next post.
I can't seem to make it work. it's still showing the whole posts. I did everything right.. now I have to restore my template.. thanks for this tut anyway..
Today's Playlist
Check out new tutorial please.
Thanks a lot...
sachin..
www.sms36.com
thanks for the tricks..
but I have some problem with that...my post are being duplicate..means 2 same post in one side..before i click "read more" and also happen when i click "read more"..thanks
Thank you! for this article.
Want to get tips about computer then visit www.tfortechnic.blogspot.com
You can Earn from bangladesh by visiting www.earnfrombangladesh.tk
Doesn't
work for you people...
It worked evn in my blog which i simplified the code for mobile viewing
http://blog.contactgayasri.co.cc
Doesn't
work for you people...
It worked evn in my blog which i simplified the code for mobile viewing
.
Thanks Very much
Please Visit my Blog:
http://ghost0bk.info
Update Full Soft 4 U
You lost me on the first step. There is no "Layout" button on my dashboard.
If you use jump break in post then there is no need to do this all things. Jump Break automatically add read more function to blog. There is no need to go edit html tab.
hi., thanks.
hi,
brother i want to know one thing, my blogs show full story in ie 6 but greater than ie this show half, how can i set it ie 7,8 in full story. plz mail me akhileshspecial@gmail.com
thank you
Post a Comment