Read more... is a feature which lets you create expandable post summaries in your blog posts, so longer posts appear as an intro with a link to Read More
In my previous "Read More Blogger Hack" post, I showed you how to create a "Read more..." link. While that is good, the "Read more..." link will appear even if you do not have any more content and you will need to end it with a [end of post]. Not so graceful.
Now, Blogger has a native in-built "Read more..." summary. Find out more by clicking on, you've guessed it
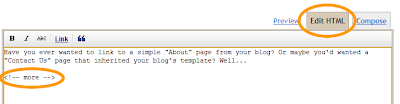
Creating "Read more..." in your blog posts can be easily done in Edit HTML mode by adding where you want to position the "Read more..." summary link.

Once you are set on the "Read more..." location within the post, you are ready to publish your post. After publishing, you will notice that the Read More... link is placed where you set the summary break:
E.g.

Clicking on the Read More link will then display the full text of the post:

If you feel like changing the Read More text to your own custom phrase, you can easily do this from the Layout | Page Elements tab. Click Edit on the Blog Post widget, and then change the Post page link text to whatever you'd like.

One more note, the "Read more..." feature does not change how your post appears in your feed. You can configure post feed options by going to Settings | Basic | Site Feed, and editing Allow Blog Feeds.
Customized Third-Party Template
Note:For those using a customized third-party template, you will have to add a snippet of code to make Jump Breaks work.
To do this, access your blog's Layout | Edit HTML tab, and first backup your template by clicking the Download Full Template link at the top of the page. This will download an XML version of your template which you can upload later at any time if you need to.
After backing up your template, then click the Expand Widget Templates checkbox, and scan your HTML for the following snippet:
<data:post.body/>Once you've located that code, paste the following snippet directly below it:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if >
After you've pasted in the code, click Save and then you're done!




1 comments:
Great article. However I did find a simpler version [with screenshots] here: http://goo.gl/3FIh0
Post a Comment